有范云协作介绍 V2
7 分钟阅读

有范云协作
让项目的协作姿势更有范儿!
简介
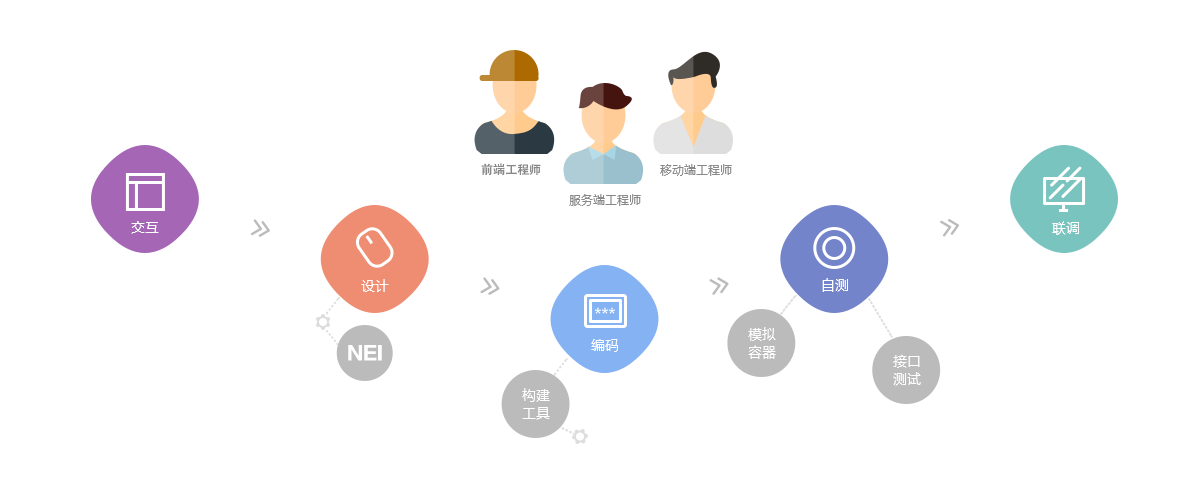
一套集规范、工具、平台于一体的工程化解决方案

演示项目
使用有范云协作开发 Todo App

课程内容及目标
通过演示项目, 掌握以下工具的使用:
- 接口管理平台 NEI
- 构建工具 NEI-toolkit
- 本地模拟容器 nei server
- 接口测试工具 Phosphorus
接口管理平台 NEI 介绍
- 项目组/项目
- 用户组
- 页面管理
-
资源库
- 异步接口
- 数据类型
- 模板资源
- API 接口
- 标签系统
- 共享资源
- 项目文档
Todo App 分析: 产品划分
- Official site
- Web App
- Mobile App
- 其他子产品, 比如运营后台
Todo Web App 分析: 页面
-
登录页面
- /login
-
主页面
- /main
- NEI 中的单页应用如何管理?
Todo Web App 分析: 数据类型
-
用户对象: User简化版```json { "id": "{用户id}", "name": "{用户名称}" } ```
-
todo 对象: Todo简化版```json { "id": "{todo id}", "text": "{todo 内容}", "completed": "{是否完成}" } ```
Todo Web App 分析: 接口
获取 todo 列表:
- 地址: /api/todos/(不需要输入 host)
- 方法: GET
- 输入: 无
-
输出:```json { "code": "{响应状态码}", "message": "{响应消息}", "result": "Array{Todo}" } ```
Todo Web App 分析: 接口
添加单个 todo:
- 地址: /api/todos/
- 方法: POST
-
输入:```json { "text": "{todo 内容}" } ```
-
输出:```json { "code": "{响应状态码}", "message": "{响应消息}", "result": "{Todo}" } ```
Todo Web App 分析: 接口
更新单个 todo 的内容:
- 地址: /api/todos/:todoId
- 方法: PATCH
-
输入:```json { "text": "{新的 todo 内容}" } ```
-
输出:```json { "code": "{响应状态码}", "message": "{响应消息}", "result": "{Todo}" } ```
Todo Web App 分析: 接口
批量更新 todo 的完成状态:
- 地址: /api/todos/
- 方法: PATCH
-
输入:```json { "completed": "{是否完成}", "ids": "Array{todoId}" } ```
-
输出:```json { "code": "{响应状态码}", "message": "{响应消息}", "result": "Array{Todo}" } ```
Todo Web App 分析: 接口
删除单个 todo:
- 地址: /api/todos/:todoId
- 方法: DELETE
- 输入: 无
-
输出:```json { "code": "{响应状态码}", "message": "{响应消息}", "result": "{Todo}" } ```
NEI 操作演示
构建工具 NEI-toolkit
将 NEI 上定义好的规范(异步接口、数据类型、模板)翻译成指定语言的程序代码。目前支持的工程类型有:
-
Web
- Java
- Node.js
- 不断增加中...
- Android
- iOS
NEI-toolkit: 生成 Todo Web 工程
```bash
// 1. 生成工程
nei build 11443 -p ./todoweb -t node -engine ejs /* 11443 是 todo 项目的 id */
// 2. 安装依赖
cd public/src/
bower install
```
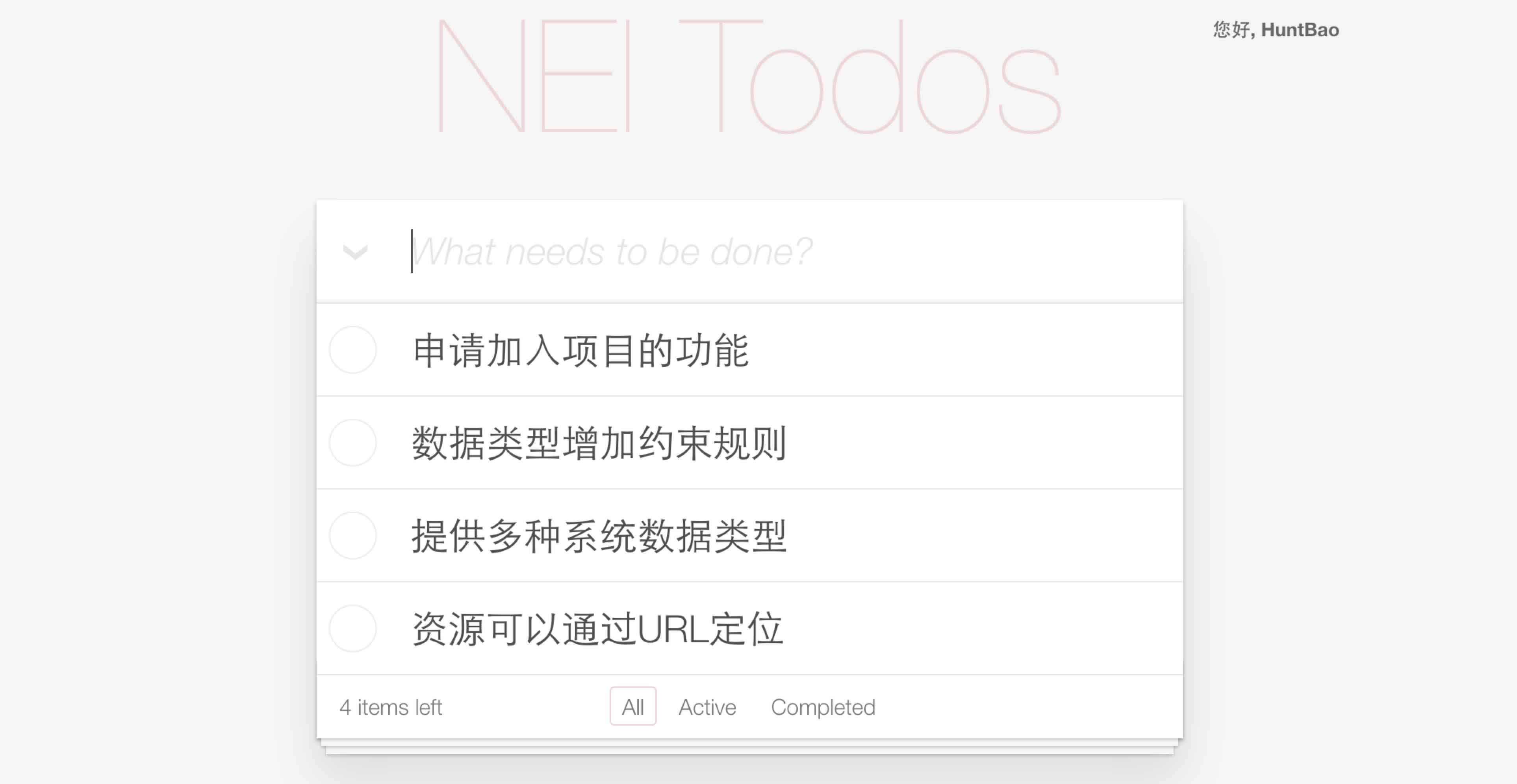
运行 Todo Web
在项目根目录下面运行下面的命令:
```bash
nei server
```
运行 Todo Web
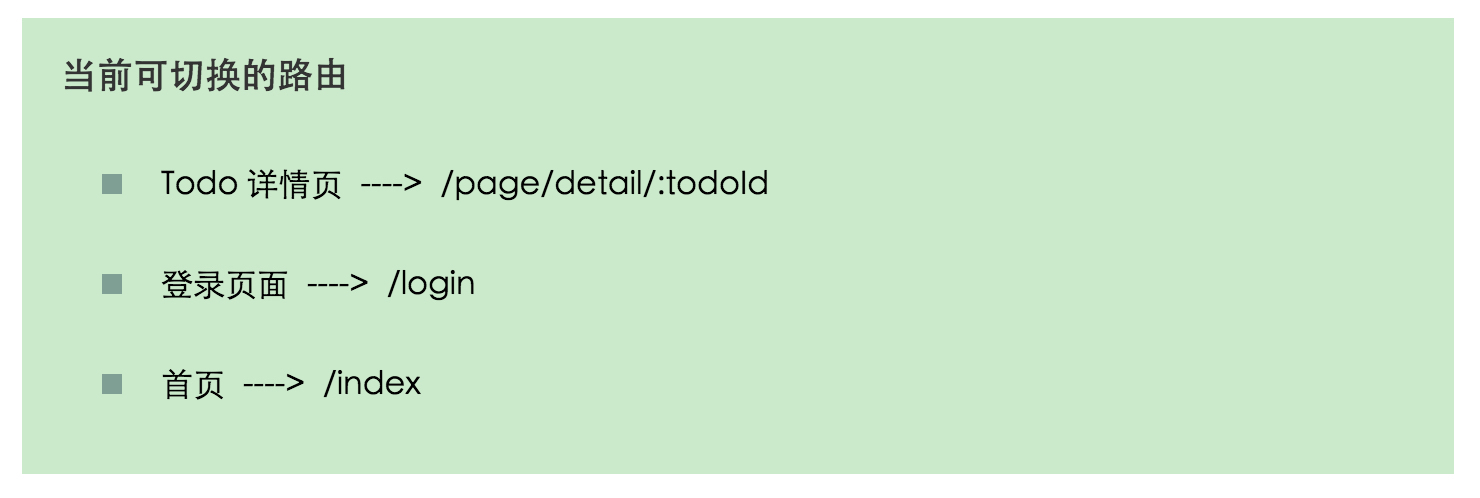
Todo Web 项目中定义了两张页面, 路径是 `/login` 和 `/index`,所以它们的访问地址是:

前端开发调试要点
- 修改 mock 数据要方便
- 切换服务器地址要方便
调试 Todo Web
`(1)使用本地 mock 数据:`
测试数据默认从本地获取,jtr.js:
```js
/* nei项目的在线数据url, 没有该字段时使用本地mock数据 */
// neiApi: 'http://nei.hz.netease.com/api/parameter/getTestData?api&type=%s&id=%s',
/* 同步模块mock数据路径 */
mockTpl: '/Users/huntbao/youfan-todoweb-sample-node/mock.data/template/',
/* 异步接口mock数据路径 */
mockApi: '/Users/huntbao/youfan-todoweb-sample-node/mock.data/interface/',
```
>注:更改配置文件后,不需要重启服务
调试 Todo Web
`(2)修改本地 mock 数据:`
修改 mock 数据文件, 例如 todo 列表文件:
```bash
/youfan-todoweb-sample-node/mock.data/interface/get/api/todos/data.json
```
无需刷新页面, 就能即时看到修改变化
调试 Todo Web
`(3)连接服务器`
修改 jtr.js, 所有请求使用所要连接的服务器地址:
```bash
/* 路由 */
routes: {
//"ALL /api/*": "INPUT YOUR SEVER HOST",
"GET /page/detail/:todoId": {type: 'tpl', name: 'Todo 详情页', index: 0, list: [{"id":11141,"path":"page/detail"}]},
"GET /login": {type: 'tpl', name: '登录页面', index: 0, list: [{"id":11031,"path":"pages/login"}]},
"GET /index": {type: 'tpl', name: '首页', index: 0, list: [{"id":11032,"path":"pages/index"}]},
"PUT /api/todos/:todoId": {id: '15818', type: 'api', path: 'put/api/todos/_/todoId/data'},
"DELETE /api/todos/:todoId": {id: '15763', type: 'api', path: 'delete/api/todos/_/todoId/data'},
"PUT /api/todos": {id: '15762', type: 'api', path: 'put/api/todos/data'},
"POST /api/todos": {id: '15760', type: 'api', path: 'post/api/todos/data'},
"GET /api/todos": {id: '15759', type: 'api', path: 'get/api/todos/data'}
}
};
```
>刷新页面就能看到变化, 不需要重启服务
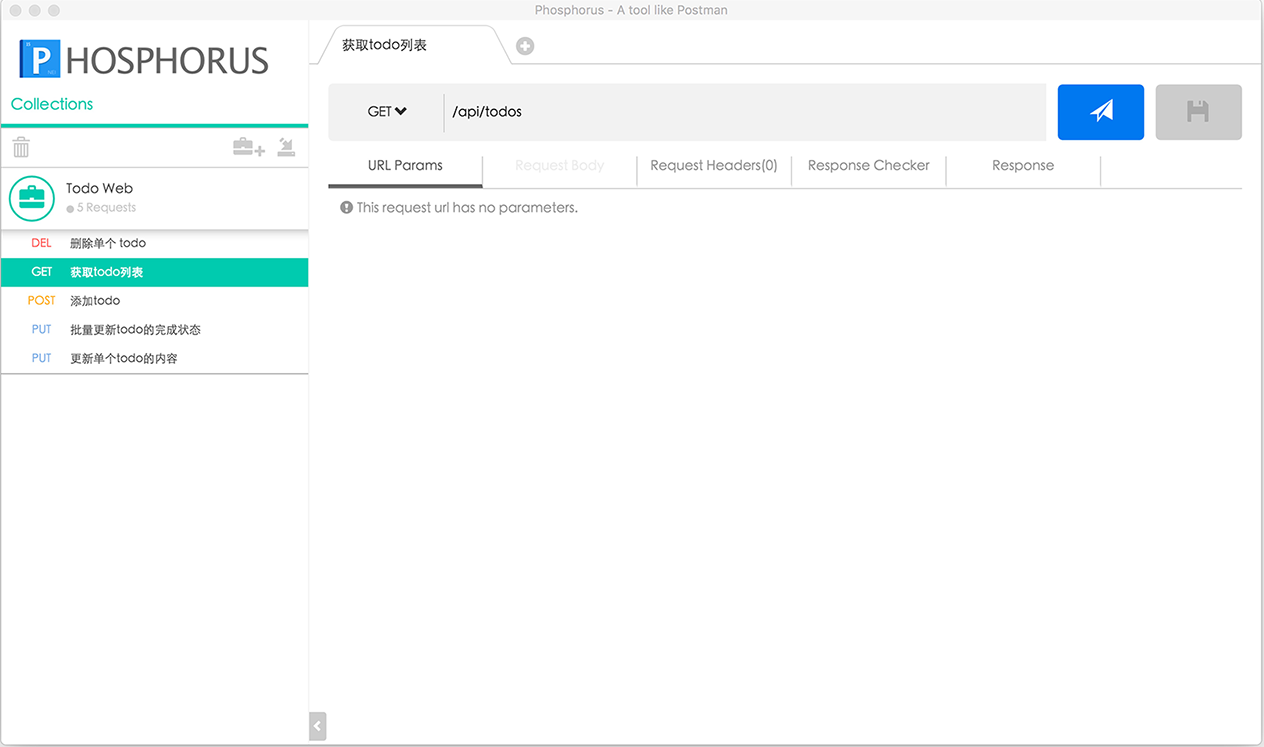
接口测试工具 Phosphorus

一款类似 Postman 的接口测试工具, 无缝对接有范云协作
留下评论